在前一篇有提到使用tr td做表格,但其實td也能用th作替代,
接下來我們就來解釋一下th吧~th其實就是代表他是這一格的標題,也具有預設的粗體字和置中的樣式,
所以他跟td還是有點不一樣,我們就來看看他們兩者之間的差距吧~
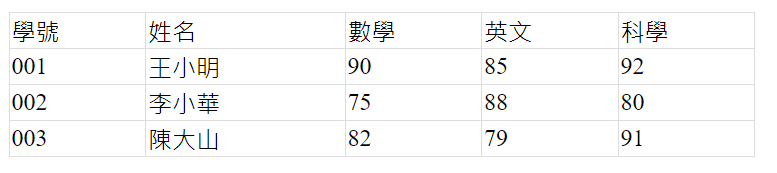
以下為前一篇td的程式碼和結果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 表格介紹</title>
<style>
table {
width: 80%;
border-collapse: collapse;
}
table, td {
border: 1px solid #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>學號</td>
<td>姓名</td>
<td>數學</td>
<td>英文</td>
<td>科學</td>
</tr>
<tr>
<td>001</td>
<td>王小明</td>
<td>90</td>
<td>85</td>
<td>92</td>
</tr>
<tr>
<td>002</td>
<td>李小華</td>
<td>75</td>
<td>88</td>
<td>80</td>
</tr>
<tr>
<td>003</td>
<td>陳大山</td>
<td>82</td>
<td>79</td>
<td>91</td>
</tr>
</table>
</body>
</html>

再來就利用以上程式碼來做更改,將第一列的td設定為th,代表他們是那一行的標題
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 表格介紹</title>
<style>
table {
width: 80%;
border-collapse: collapse;
}
table, td ,th{
border: 1px solid #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<th>學號</th>
<th>姓名</th>
<th>數學</th>
<th>英文</th>
<th>科學</th>
</tr>
<tr>
<td>001</td>
<td>王小明</td>
<td>90</td>
<td>85</td>
<td>92</td>
</tr>
<tr>
<td>002</td>
<td>李小華</td>
<td>75</td>
<td>88</td>
<td>80</td>
</tr>
<tr>
<td>003</td>
<td>陳大山</td>
<td>82</td>
<td>79</td>
<td>91</td>
</tr>
</table>
</body>
</html>
這是更改後的程式碼,因為table中又加入了th,
所以在css設定邊框的部分多加了th,這樣他們才會有框線的存在,
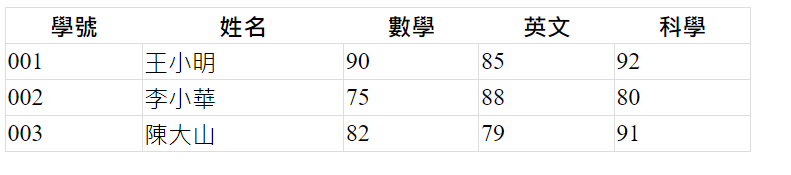
否則會變這樣
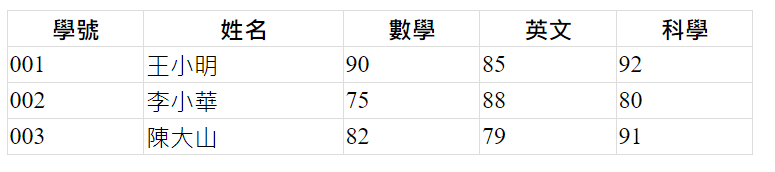
那最後th呈現的結果為這張圖
其實可以很明顯的發現第一列的字體變粗了,而且它會自動置中,
所以如果有欄位標題的需求,可以直接使用th,這樣就不用透過css去調整啦~![]()
